L’objectif était de faciliter la vie de la personne malade : plus de copier-coller dans les différents groupes whatsapp, faire part de son humeur du jour en 1 clic, faire des demandes sans avoir peur d’embêter, tout centraliser pour éviter les propositions multiples.



Deux interfaces sont disponibles selon son statut (proche ou atteint·e d’un cancer) et déterminent les fonctionnalités accessibles à chaque profil.



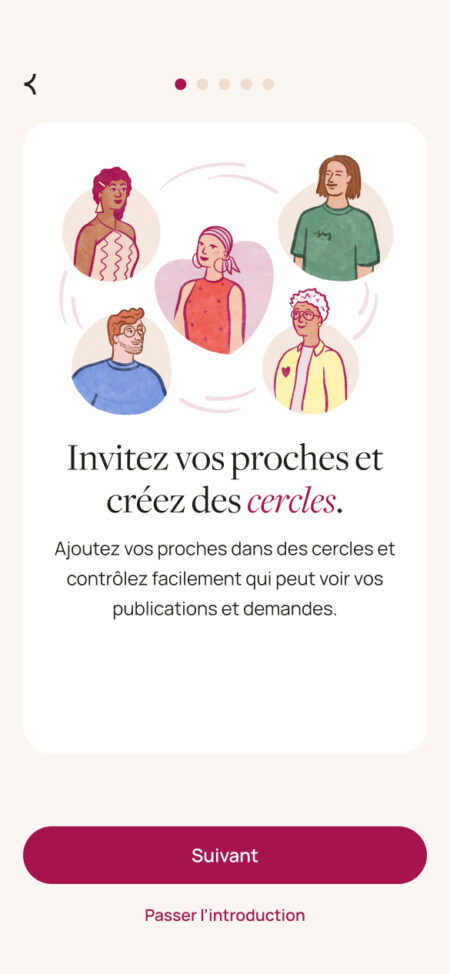
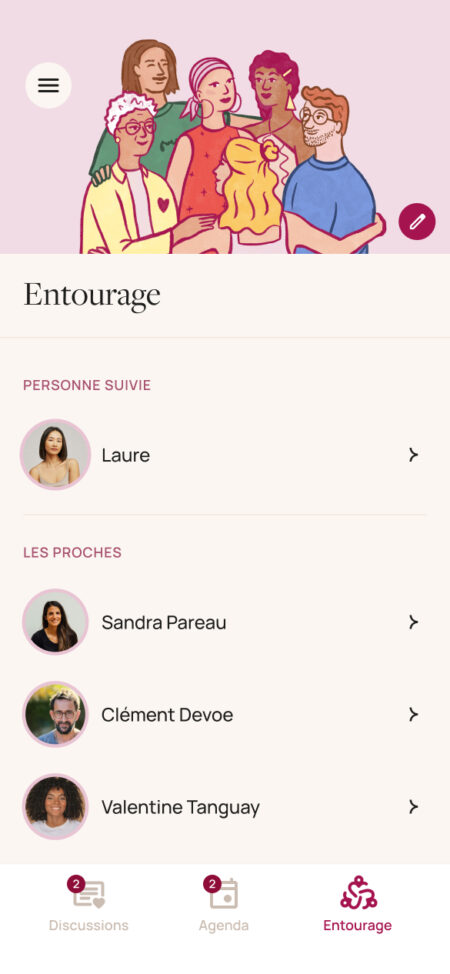
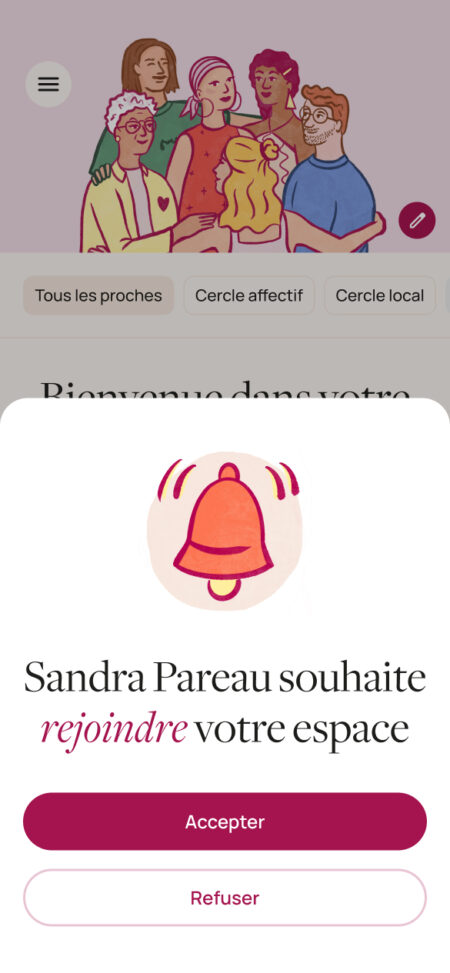
La personne touchée par un cancer peut inviter ses proches dans un espace fermé qu’elle maitrise entièrement, et créer des cercles d’échanges avec eux, ce qui lui permet d’adresser chaque publication à qui elle souhaite.



Elle peut faire des demandes aux proches de son choix :
- par exemple, besoin de faire quelques courses à son cercle de connaissances proches géographiquement
- ou besoin d’aller boire un café avec ses ami·es de son cercle « Meilleurs amis »



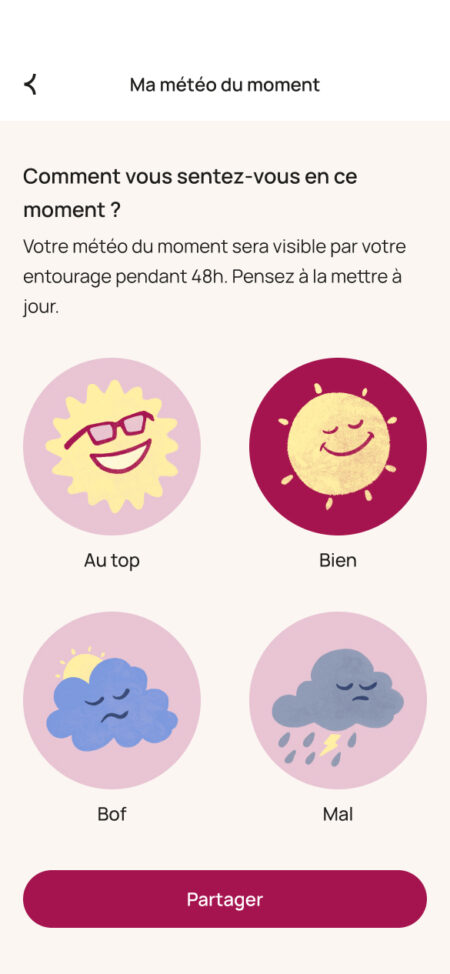
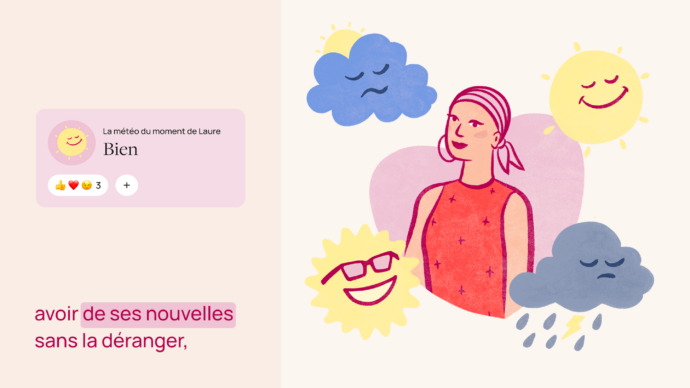
Un fil de discussion permet à chacun de poster des messages et photos. La personne atteinte par un cancer peut, elle, poster en un clic son humeur du jour.



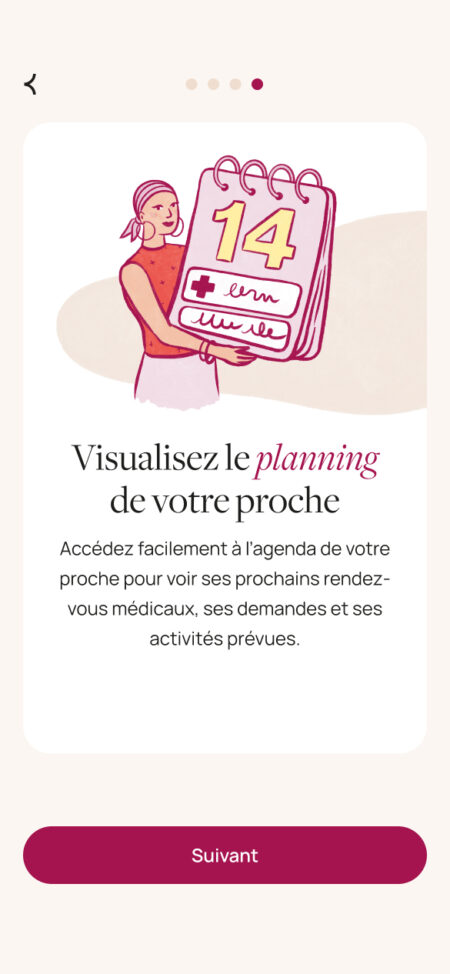
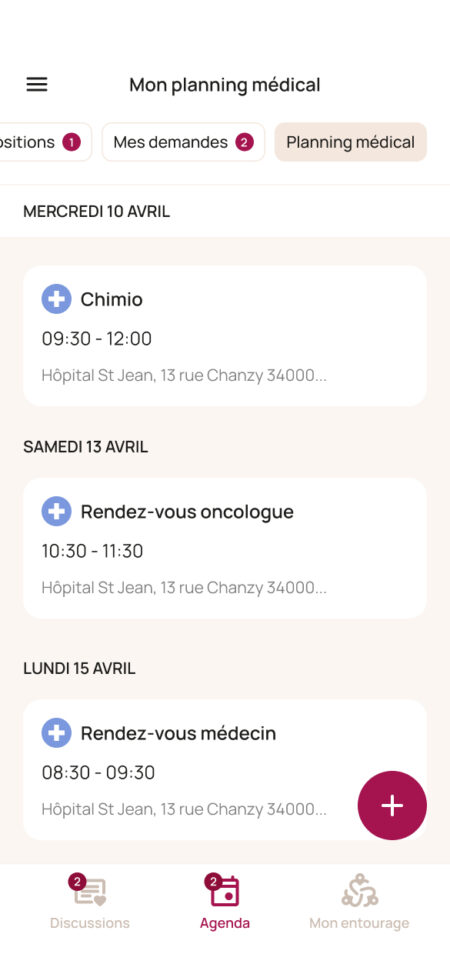
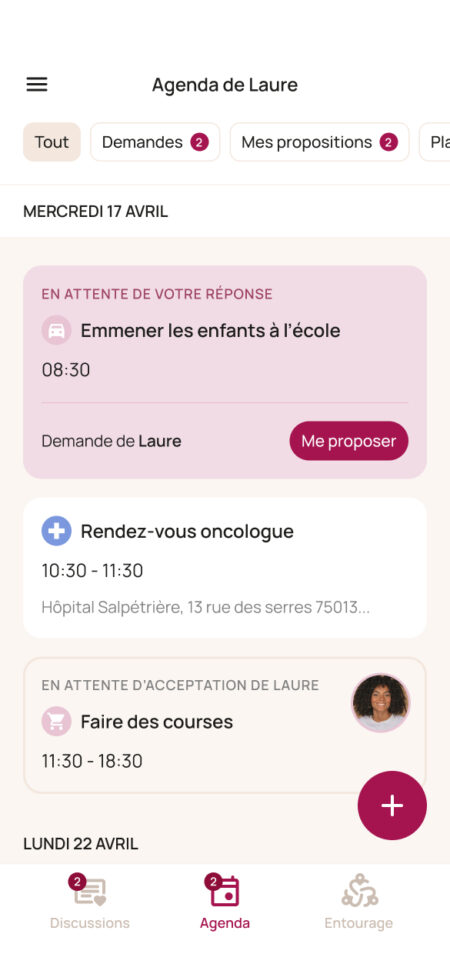
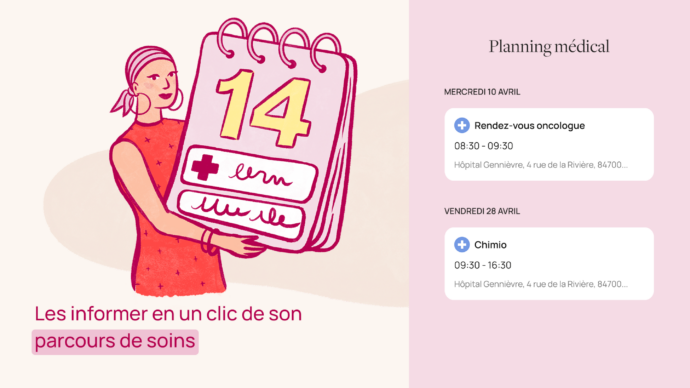
La fonctionnalité agenda permet de regrouper
- le planning médical avec tous les rendez-vous, interventions…
- les demandes de la personne atteinte par un cancer
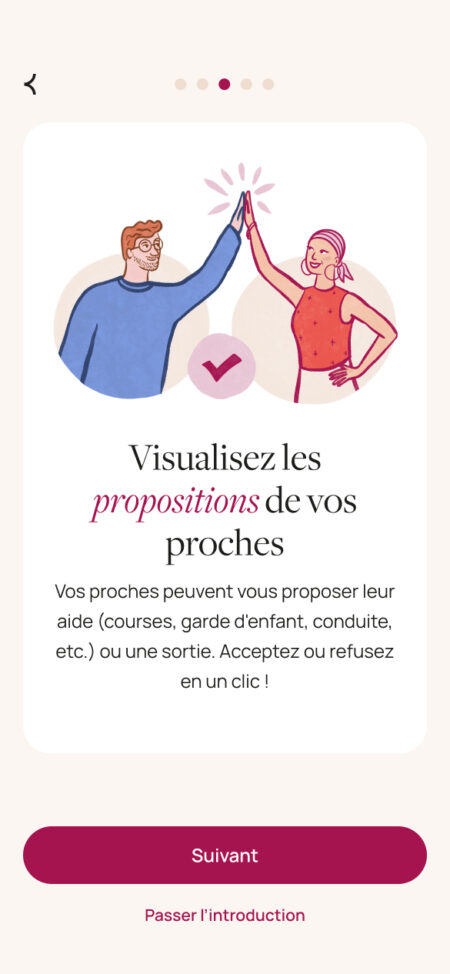
- les propositions des proches
- les indisponibilités






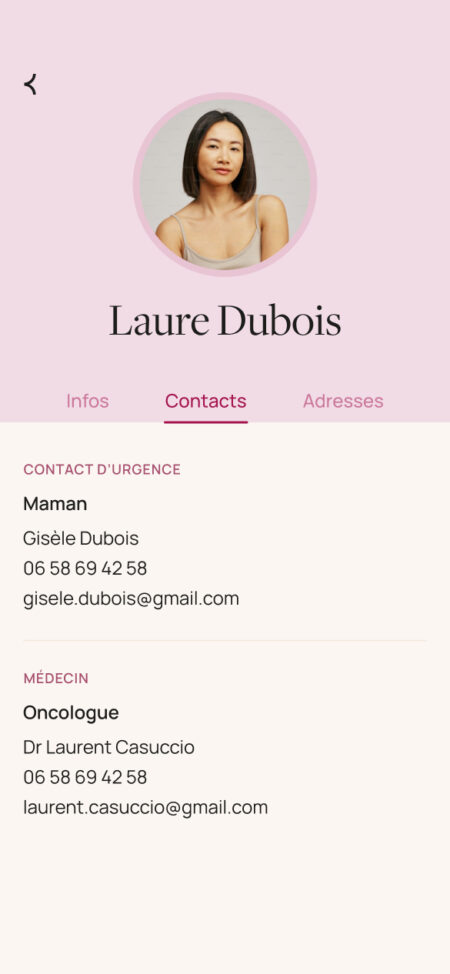
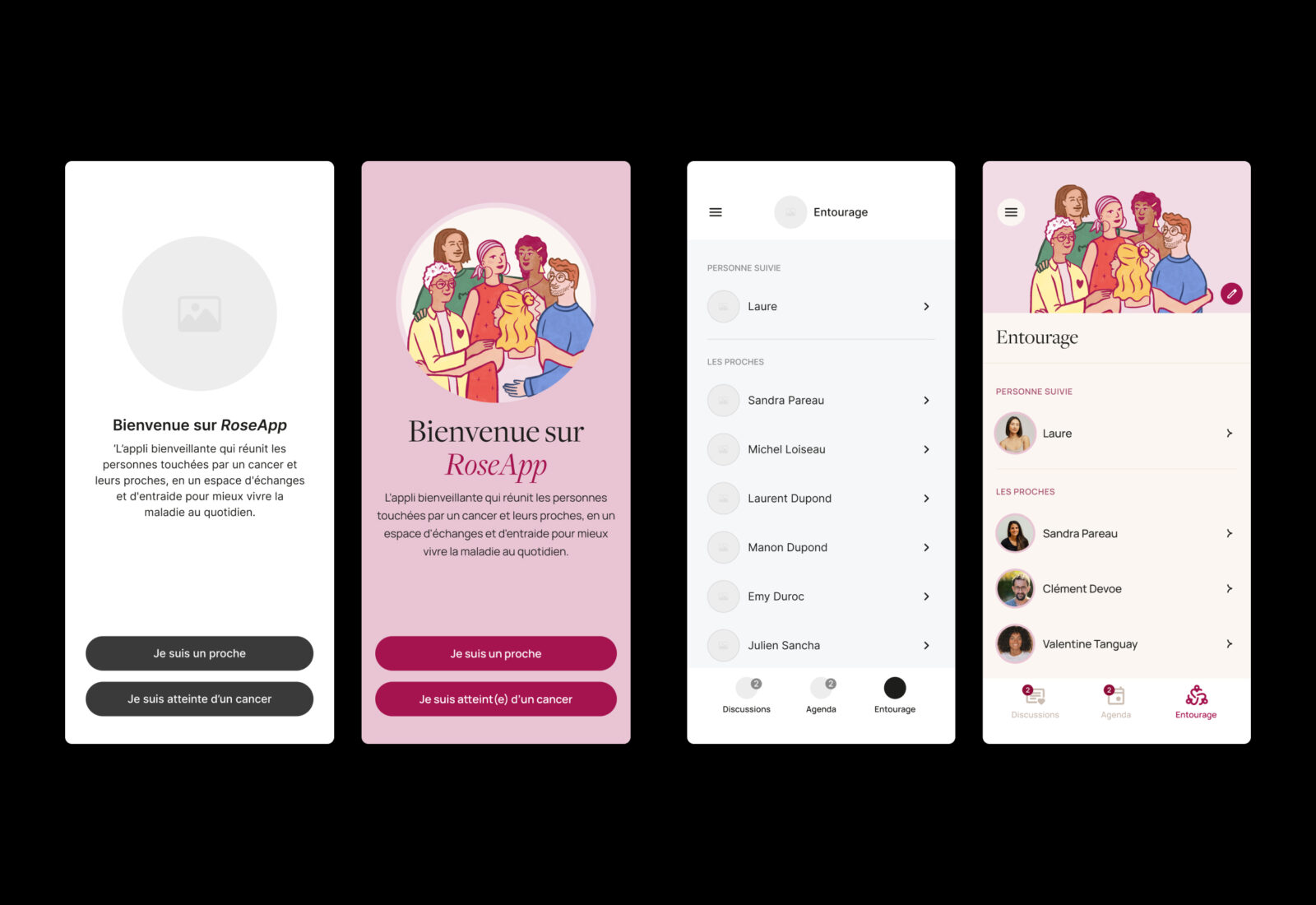
Toutes les illustrations de l’application ont été dessinées par Julie, designeuse chez Datagif.







Pour promouvoir cette application, nous avons produit une vidéo animée, présentant le produit et ses avantages.




Les coulisses de la création de l’app
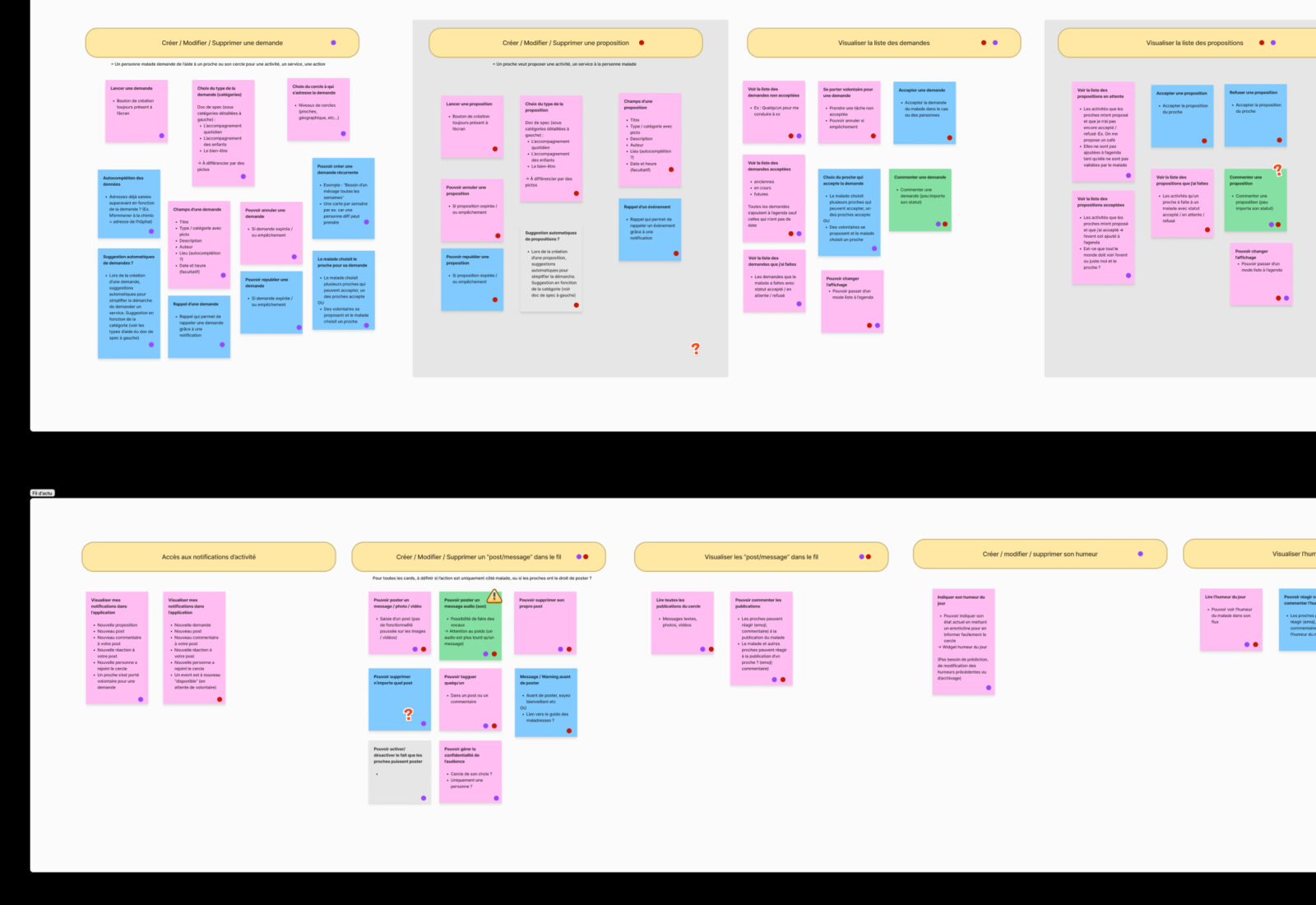
Première étape : focus group & cartographie
- interviewer 2 groupes de personnes pour entendre leurs besoins
- trier, lister les fonctionnalités dans le détail,
- déterminer ce qui est prio pour la v1, placer les autres en v2, v3, v4
- définir quelle fonctionnalité est disponible pour un proche, pour une personne atteinte d’un cancer ou pour les deux

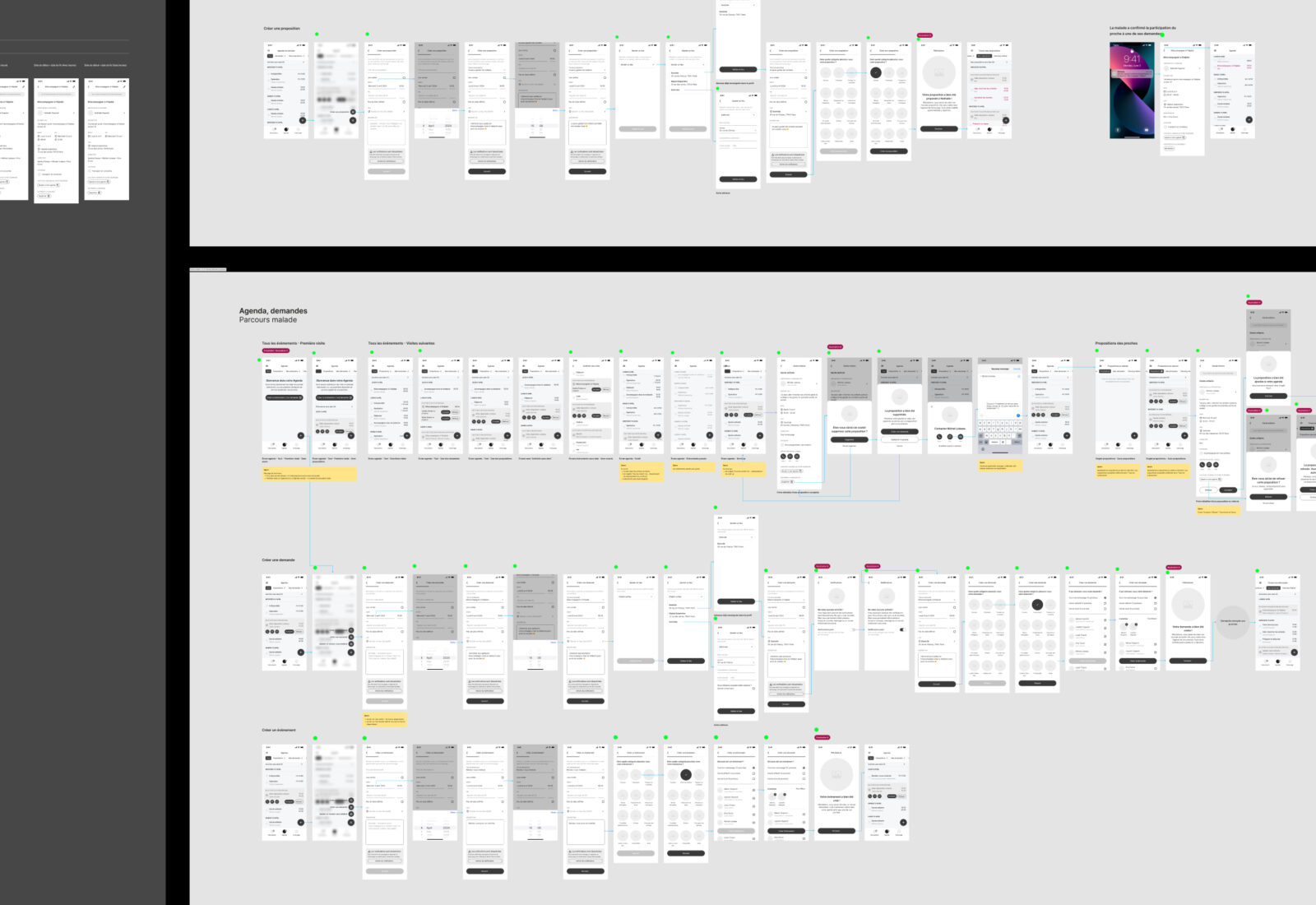
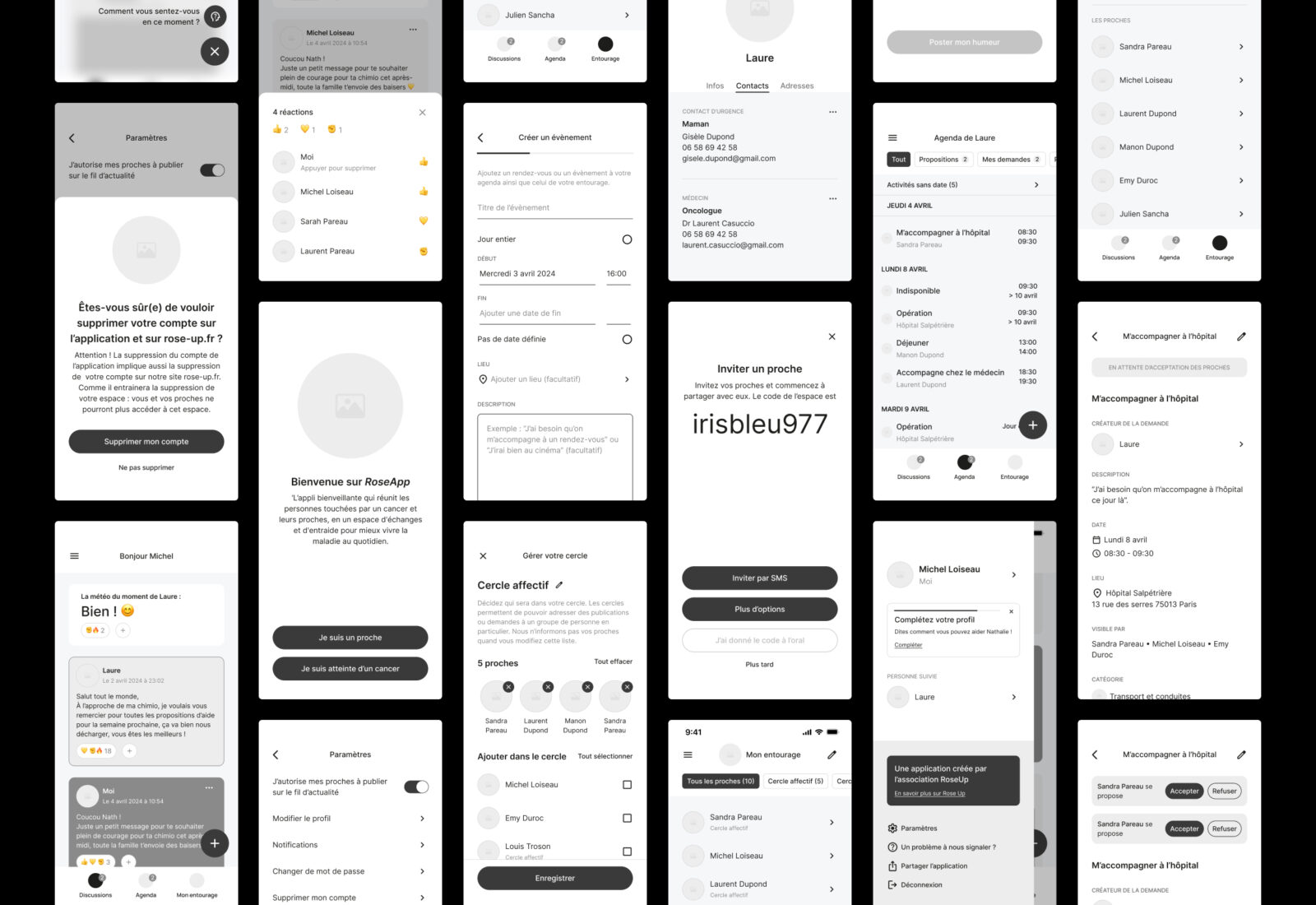
Deuxième étape : wireframes et prototype
- transformer nos idées de fonctionnalités en écrans : d’abord sous forme schématique
- scinder en 2 parcours les écrans pour les 2 profils
- créer un prototype figma pour naviguer dans cette première ébauche


Troisième étape : design & illustrations
- sur la base des wireframes validés, déterminer le style graphique
- créer des illustrations sur-mesure pour humaniser l’appli
- étendre l’univers via un motion design pour raconter l’appli simplement
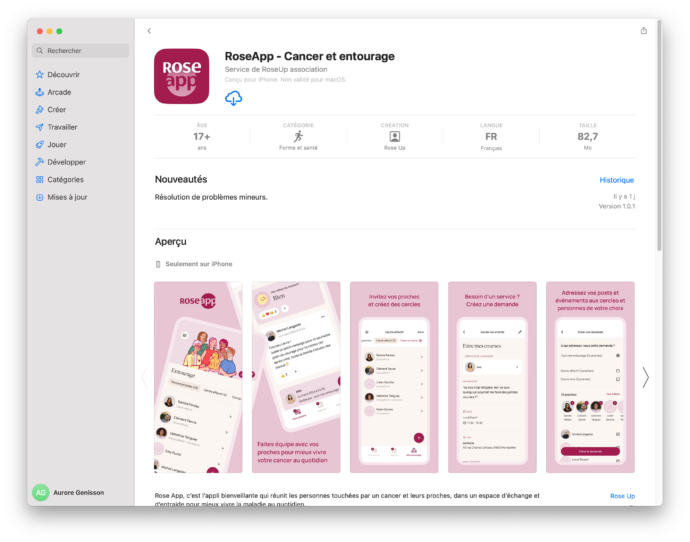
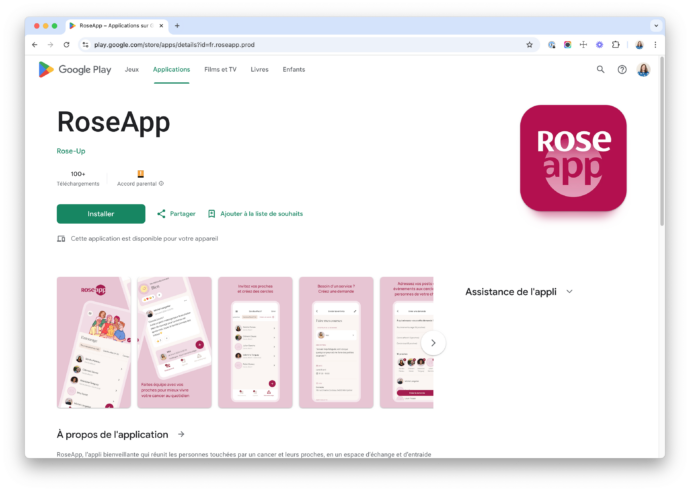
- produire les visuels pour l’App Store et le Google Play Store

Quatrième étape : specs & développement
- écrire des spécificités fonctionnelles, détaillées par parcours
- échanger quotidiennement avec Orkester, notre partenaire technique qui s’est occupé du développement
- tester méticuleusement chaque lot

Cinquième étape : mise en ligne et évolutions
- mise en ligne sur les stores
- reprendre notre liste du départ pour démarrer les évolutions v2